
- Featured article
- People at Web Design Mate Dec 25, 2023 · 8 min read
How to Design a Website that Converts – A Website Design Guide or Small Businesses
The problem with modern website design is modernism. That’s right; many websites today are built to flaunt designs and graphics rather than answer customer queries.
As a result, your website might look fancy with all the transitions and playable, but defeats the purpose of engaging customers and getting leads.
To take your site from “meh” to “Omg,” we’ve compiled this website design guide to help you build your site from scratch.
In this guide, we’ll focus on the following aspects so you may skip to your desired section. But we’d recommend reading every bit because you never know when you’ll learn something new.
Buying a Domain for Your Website
The first step to building a website is to buy a domain. You can buy one from GoDaddy or Namecheap. Both offer excellent hosting and web servers but at different prices.
To buy a domain, you’ll need to provide your tax identification number and purchase email address. It’s best to buy at least 2 email addresses, one for marketing and the other for sales.
If you offer customer support, you can also opt for more than 2 email addresses, but at additional costs.
It’s best to have a keyword in your domain name. You can find keywords relevant to your business on Ahrefs. Simply search for a term related to your business, and you’ll find keyword difficulty and volume.
The important metric for keyword-based domains is volume. It shows how many people are searching using these terms for businesses similar to yours.
Ahrefs also shows what links come up against a particular keyword search. So, if you’re unsure whether a particular keyword is related to your business, you can browse the sites that show up.
When buying a domain with a keyword, you wanna make sure to avoid domains that end or start with the term “service.”
For instance, if you’re buying a domain for your plumbing business, don’t go for “plumbingservices” This is because terms like “services” in a domain often get blacklisted by Google. When a domain is blacklisted, it won’t appear on keyword searches, and your SEO efforts might go in vain.
How to Design a Website from Scratch
Having a website establishes your online presence, allowing you to reach a wider audience. And this fits all businesses including plumbing, electricians, and other handymen jobs.
Yes, a website will help your business in many ways. For starters, you can connect with customers within your region without distributing flyers or pamphlets. Plus, your business goals, missions, and pricing are all centralized on your website for ease of access.
Picking the Right Platform – Battle of the Beasts
When life gives you lemons, create a market shortage and sell for a higher price. But when you have to choose between no-code platforms and custom website development, always do your research. This will help you in the long run and keep your business afloat.
No-Code Platforms for Website Design
Online website builders like WordPress, Squarespace, and Wix are dominating the web design industry with their user-friendly layout and convenient website design functionalities. But what you don’t know before paying a monthly fee is that designing a multi-faced website requires a little bit of coding knowledge.
Many small businesses fail at this point, and terminating their online site builder subscription is a risk too big to take.
At this stage, you may be searching for an expert WordPress or Squarespace designer to help you out. And ultimately, you end up paying more than what you had paid a cheap website design agency for custom coding.
Look, we aren’t claiming that no-code site-building tools are a suicide mission. We’re simply stating that using these tools requires a bit of coding knowledge to get that “oomph” factor. If you aren’t familiar with codes, it’s best to hire a custom web development agency.
Custom Website Development
Custom-coded websites are search and user-friendly. You have the freedom to add anything you want to your site. The animation and transition are smooth, and you can wiggle or toggle any button or element on your site.
But that’s just the design aspect; what about the technical part? Simply put, custom coding is a world of endless opportunities. You can integrate payment system client dashboards and even make an app out of your site.
Sure, you may be able to achieve all of that through no-code platforms, but with limitations. Case in point, choosing a pre-packaged website is like plumbing with leaky faucets—you might have a basic setup, but you'll end up paying for each additional drip.
Understanding Your Target Audience
Now that you’ve made up your mind about no coding or custom website development, it’s time to tackle the marketing aspect of your website.
As mentioned in the intro, designing a site to flaunt your design skills isn’t going to cut it anymore. Google has emphasized search intent, and you need to keep that in mind.
By designing a site close to your target audience, you can get a website that converts. To do that, you need to learn about your target audience, and here’s how you can do that.
Highlight Pain Points
Many modern websites fail to tackle their buyer’s pain points. And that’s a major hit on conversions.
Your buyers are in a rush to order your service. Especially if you’re running a handyman business online because no one wants a leaky faucet for more than it’s supposed to.
In that case, it’s safe to assume that your target audience has multiple tabs open on their browser and your site isn’t the only one they are checking out.
So, first things first, find your true competitors. Do a Google search for your keyword and see what sites come up.
These are your true competitors, and these are the sites your target audience might be browsing alongside your business.
You need to stand out, not in terms of design and creativity, but in terms of messaging. This means your site graphics should entail a story and must serve a purpose.
Sometimes, it’s easier to find stock images suited to your business. But the best stock images are ones that entail a problem.
For example,

This picture might fit a plumbing website, but it doesn’t entail a problem nor provide a solution. In addition, your target audience can’t relate to this picture because it’s unclear.
In contrast, the image below serves a purpose. It shows a leakage and a solution. That’s the key ingredient for a website that converts. Why? Because every element on your site has a purpose.
Identify Target Audience Age
Knowing your target audience’s age helps you write content in their vocabulary. This is important in current times because Gen Z's vocabulary is different from Boomers. You don’t want to confuse your target audience in your web copy.
Identifying your target audience’s age isn’t rocket science. You can use ChatGPT for it. Here’s a response we got from AI after using our prompt.

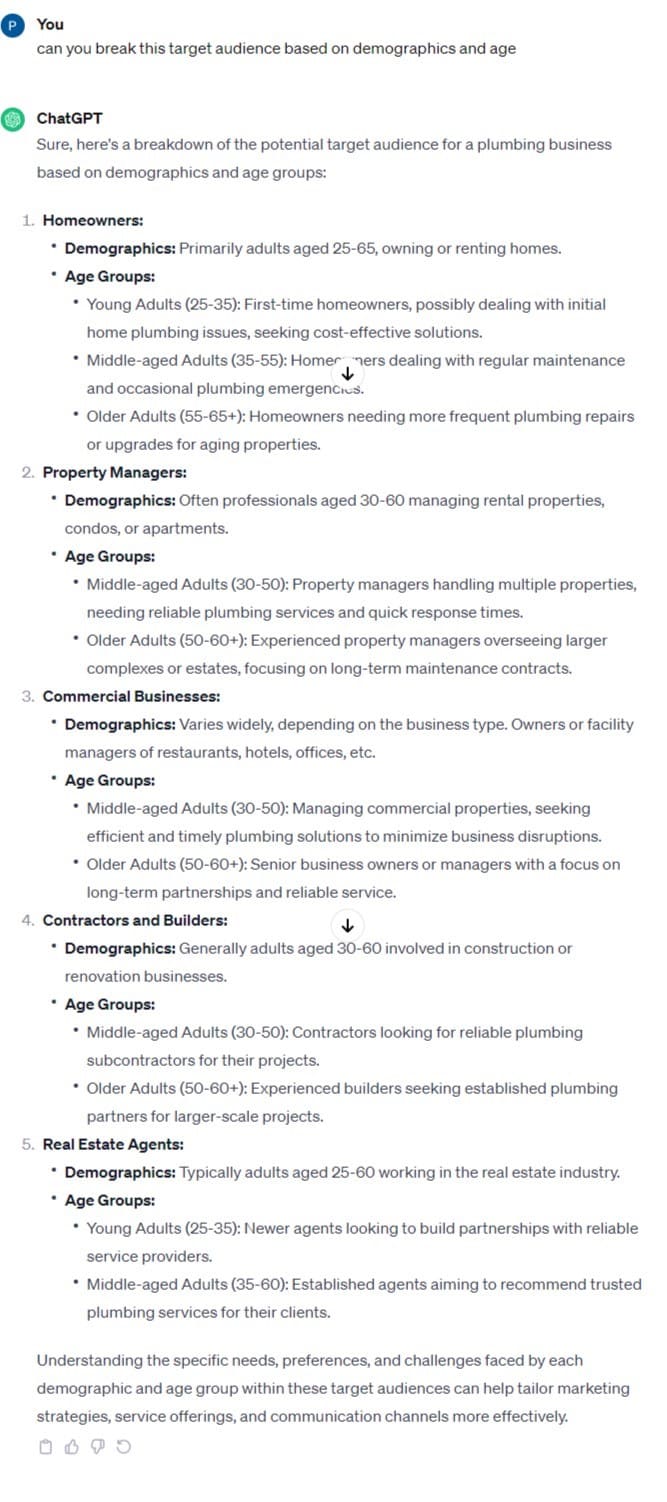
Upon optimizing our prompt, here’s what we got.

We won’t shy away from saying that we use ChatGPT for help. But with our expertise and 15 years of experience in website design, we’re pretty much familiar with how things go. So, Web Design Mate’s target audience analysis is pretty detailed compared to this.
There are more points to target audience analysis, but we’ve covered them under the “writing a killer copy” section for clarity.
Getting Started With a Customer-Friendly Design
Now that you’ve understood your target audience and designs that have a purpose, you’ll easily grasp the concept of customer-friendly website designs.
The key to a website that converts is having your customers in mind. But forgetting about search engines can also harm your online presence. So, a good balance between both is a great way to capture the first position in Google search.
Remember, a customer-friendly design is a commitment, not a one-time thing. This means you need to update your site frequently to match your competitors and keep your customers satisfied. So here’s how you can get a customer-friendly site.
A Meaningful Banner – First Impression is the Last Impression
The banner is the first segment of your website. It needs to have everything your customers need because you want to convey as much information as possible at first glance. That’s how you fall in love at first sight – which is your aim, BTW.
But having a well-designed banner isn’t everything; you need to put engaging elements that glue your web visitors together. For that, you’ll need to introduce something of value. For example,
A handyman cost calculator in the banner can be a great way to hook your visitors. And hooking visitors boosts your site’s engagements and lowers your bounce rate.
This means that if you’re running Google ads on your site, you’ll have to pay less for keyword bids. In addition, a low bounce rate helps in SEO. Therefore, a hook is a must!
Another example of hooking web traffic can be a playable image. Something like a leaking pipe that’s fixed once the user clicks on the “Fix it” button.
All of the above-mentioned creative ideas can be executed through custom website design. That’s why we emphasized it in our picking the right platform section.
Put Up Trust Signals
When you’re designing a site for conversions, you aim to get as many actions on your site as possible. These actions can be in the form of a lead generation or a call. Placing trust signals on your site is an excellent conversion driver.
Trust signals are simply third-party review sites. If you have an account on these sites like Trustpilot and Sitejabber, you can put up their badge and link them.
When customers read your reviews, they are inclined to place an order.
But what if you don’t have any reviews?
Well, in that case, putting up trust signals isn’t a waste of effort. You can simply mention in your copy that you’re new in the digital world but have been practicing through your office.
Having trust signals with the right web copy can give your customers the confidence they need to place an order.
Plus, it proves that you’re open to customer feedback and don’t mind working on your shortcomings. So, even if you don’t have reviews, it’s a good deal to put up trust signals.
Adding Case Studies Help
Customer case studies are a great way of explaining problems and solutions in one go. They help if you don’t have any reviews and serve as a strong trust signal. Putting up case studies helps customers relate to your business.
Case studies aren’t just a conversion magnet for digital agencies and corporates. Even small businesses can use them to their advantage.
Handyman case studies are great for customers facing a problem they think they can solve but aren’t well-equipped to do so. Case studies for lawyers build customer confidence and help home renovators showcase their work portfolio.
All in all, case studies are pretty handy for all businesses, and they assist in building a website that converts.
A common mistake most businesses make is that they show their case studies on the home page. There’s nothing wrong with it, but having a separate case study page that explains the problem and its solution in detail is a great way to boost conversions.
People love reading before placing an order, be it for a hotdog or a Bugatti. Just make sure they get all the information they need from your website.
Design for Mobile Is a Design for Conversions – Mobile First Layout
According to Mobiloud, more than 57% of internet traffic access websites through their mobile device. Google also prioritizes a mobile-first layout, and you need to make it mission-critical.
The best way to achieve a mobile-friendly layout is to get it designed by a responsive web designer. At Web Design Mate, we have a team of capable, skilled designers (Shameless plug). But if you are taking matters into your own hands, here are a couple of things you should know.
Prioritize Page Content
By now, you must have heard the term “Content is King.” this couldn’t be truer. But when it comes to mobile design, you need to prioritize your content.
Content prioritization means you put the right words while removing fluff. Since mobile displays have limited space, you’ll be forced to let go of some images, videos, and text.
That’s where your target audience analysis comes into play. Because if you know your customers, you’ll know what they want to hear from you. Keep the most relevant and solution-friendly content in the mobile version of your site, and you’re good to go.
Remember, by content, we mean images, videos, elements, and text. So keep all that’s mission-critical and skip fluff.
Intuitive Navigation
Intuitive navigation means you put scroll anchors on your site. These are small buttons on relevant folds that take you to the relevant section upon tap.
This streamlines your website and allows visitors to find CTAs and lead forms. But intuitive navigation doesn’t end here.
Navigation drawers like hamburger menus are great for putting things in reachable places. Scrollers from the bottom to the top of the page are great for seamless navigation. All of these elements make your site mobile-friendly and accessible.
Call Icon Not Number
A lot of small businesses make the mistake of putting their number as a CTA for calls. Although it’s great for the desktop version of your site, it's a disaster for mobile.
You can save up lots of space on mobile display by putting a call icon that directly takes you to your dialer.
However, putting your contact number on a desktop display is a pretty decent conversion metric because users need to see your number to type in their dialer.
New technology has enabled users to directly place calls through the desktop version. But your customers must be logged in to their browser via the same email address as their cell phone. What are the chances of that?
Writing a Killer Web Copy
If content is king, then copy is the queen. The primary difference between content and copy is that the latter is aimed at achieving sales.
In most cases, content wins over copywriting. This is because modern buyers are inclined towards information over sales content. However, a web copy aimed at creatively depicting information is better than bland content.
You can achieve creativity coupled with information if you pay attention to the buyer’s pain point. For instance, a copy we wrote for one of our clients whose business was web design depicted a problem and a solution. This was the copy,
“Not All Web Developers Are Slow”
There’s a common phenomenon in the web design industry that developers are slow. We broke this norm for our client and created a value proposition. And with that, let’s move to the first part of writing a killer web copy for a website that converts.
Adding Value Proposition
Adding value proposition to your web copy means you’re actively involved in your industry. It shows that you aren’t a foreign business in your niche and know the norms. You can easily identify value proposition for your website using ChatGPT (Yes, AI wins again)
Here’s the prompt you should try,

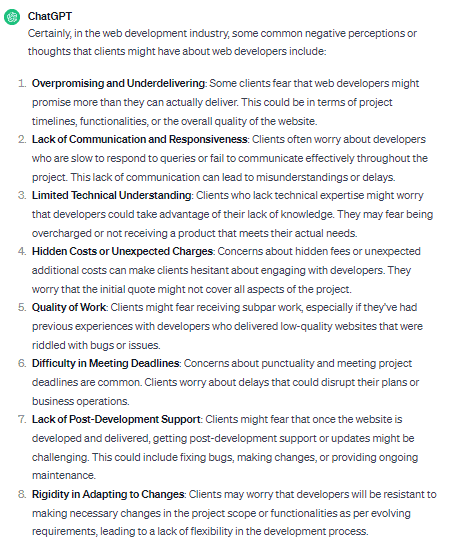
Here’s the response we got.

You can see that web development clients fear hidden costs and rigidity in adapting to changes. You can answer all of this in your web copy and win more leads.
If you have a small business, you can try these prompts. The results will surprise you.
More about Them and Less About You
Your website copy is an extension of your personality, not your business. So, try to be as human as possible in your web content.
One of the ways to achieve that is by talking less about yourself and more about your visitors. Think about it: would you be inclined to work with someone more focused on themselves than you?
Customer-focused web copy generates more leads because you discuss prevailing problems and solutions. Putting solutions creatively shows your expertise in your field and gives your site a “wow” factor.
Again, you can use Chat GPT to find common phenomena in your industry and use them to your advantage.
Make sure this content is on the home and services pages of your website. In service pages, you need to dedicate one problem and multiple solutions. That’ll make your site a conversion magnet for sure!
Give Each Section a Distinct Purpose
Having a singular goal approach to website design is a great idea. But your web copy needs to be multifaceted. This means each section of your page should have a distinct purpose.
For instance, the banner of your home page should have bullet points (because they are easy to skim) and take a solution-based approach.
The section underneath the home should depict your business qualities – like why customers should hire you.
The third fold should cover the benefits of working with your business. And finally, the fourth fold should have testimonials. If you don’t have testimonials, you can place your portfolio section.
Most web visitors don’t scroll past the fourth fold. Those who scroll that low on your site are your potential buyers. Adding your working process in this section is a great conversion hook.
Finally, the footer should have your business contact details. You can sprinkle CTA strips throughout your site but don’t overdo it.
If you’re serious about getting leads, connect HotJar to your site and keep an eye on your customer engagements. It’s a great tool for tracking conversions.
Keeping Search Engines Happy
Over a billion internet users are looking for quick answers to their search queries. For that, Google has prioritized search intent.
This means your page’s content, including images and videos, should be related to your service. And keeping search engines happy is the key to ranking higher.
After all, what’s the point of a website that converts when it’s not ranking on search engines? So here’s how you can get along with Google.
Don’t Be Tricky
Many small business owners tend to stuff their sites with relevant keywords. Sure, this worked before Google’s Penguin update. But now, keyword stuffing is a one-way ticket to shadow ban express.
So, how do you rank? By being meaningful.
Your site’s copy should provide value to the reader. Plus, keyword placement should be subtle. Your grammar should be perfect, and keywords should fit well.
Another bullet worth dodging is white content on a white background. Many digital agencies copy content from other sites and put them in quotation marks. Since Google doesn’t count plagiarism for quotations, it fails the plagiarism detection test.
However, Google’s algorithm has worked up to this trick and recognizes any and all content despite being visible to the human eye. So, if you’re thinking about putting other website’s content on your pages hidden in white quotation marks, drop that idea.
Optimize Your Site
Site optimization is going to help your online business in the long run. Plus, it prevents a high bounce rate.
In simple terms, site optimization is the process of decreasing your site’s load time. This is achieved by minifying JavaScript and shortening your site's backend code.
Optimization is of two types,
- Mobile Optimization
- Desktop Optimization
For both mobile and desktop, your aim should be a 90+ score. You can test your site’s optimization on PageSpeedInsights.
At Web Design Mate, we are well-equipped to design SEO-friendly sites. So, don’t worry about optimization. We share screenshots of PageSpeedInsight before final delivery. That’s a part of our QA process.
Don’t Add Intrusive Elements
Don’t you just hate it when you’re watching your favorite show and advertisements pop up? Be it on YouTube or OTT platforms, ads are intrusive, and Google hates that.
In terms of your website design, intrusive elements are time-based pop-ups. Google considers them intrusive elements because they randomly pop up after an interval.
Try avoiding such pop-ups and putting up lead or discount forms on CTAs (Call to action buttons). This will greatly improve your site’s conversions and skyrocket your leads.
Wrapping Things Up
Designing a website that converts is less about creativity and more about value proposition. Your content should solve a problem, and your site structure should be search-engine friendly.
Your site’s coding should be short, and all pages must be optimized for mobile and desktop viewers. In addition, you should design a separate site layout for mobile view for the best mobile display.
All of these things combined deliver a stellar website that converts and boosts your online business.
If you’re looking for website development services, you can connect with Web Design Mate. Call us at 020 3769 7618, or you can check out our website design page for more information!